In der aktuellen Divi Version hat man keine Möglichkeit ein Element z.B. einen Text oder einen Button innerhalb einer Spalte vertikal (mittig) zu zentrieren. Das bedeutet, wenn man zwei Spalten hat und in einer dieser Spalten befindet sich ein Bild, dass 500px hoch ist, dann wird die Headline in der anderen Spalte immer ganz oben angezeigt.

Um dieses Problem zu lösen, musst du lediglich einen einfachen CSS Code in Divi integrieren. Der CSS Code lautet, wie folgt:
/* Vertikales Zentrieren von Elementen */
.vertikal-zentrieren {
display: flex;
flex-direction: column;
justify-content: center;}Um den Code zu integrieren, musst du folgende Schritte beachten:
- Öffne das Dashboard in gehe links im Reiter auf den Punkt Divi und zu den Theme-Optionen
- Scrolle ganz nach unten zu dem Punkt Eigene CSS und füge den Code ein und speichere das ganze ab
- Öffne die Zeileneinstellungen der Spalte, deren Elemente du gerne vertikal ausrichten möchtest

Da ich in meinem Fall nur die rechte Spalte vertikal ausrichten möchte, öffne ich die Einstellungen zu der rechten Spalte.

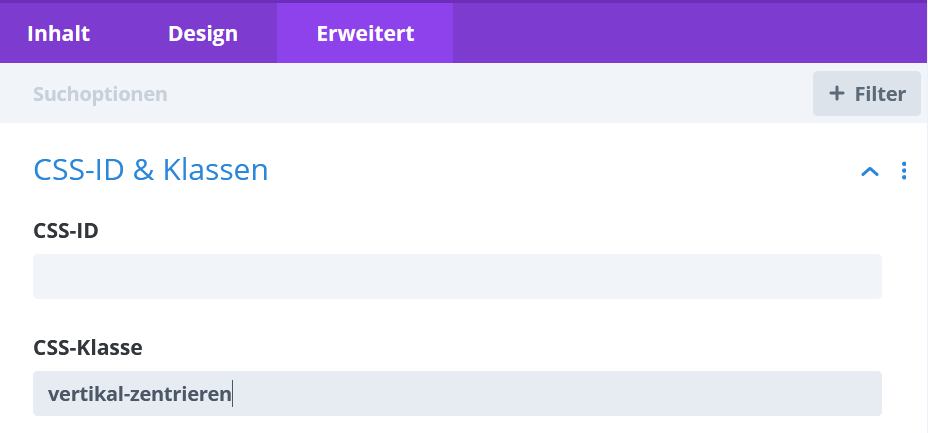
Nun wählst du oben im Menu den Reiter Erweitert aus und öffnest das Feld CSS -ID & Klassen. In das Feld CSS Klasse trägst du den Befehl vertikal-zentrieren ein. Damit verknüpfst du die Funktion des CSS Codes mit der Spalte.

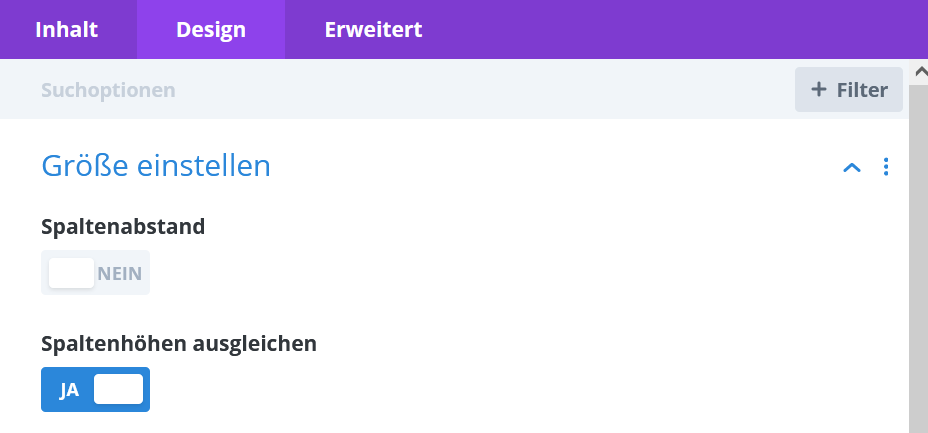
Wichtig ist, dass du unter dem Reiter Design » Größe einstellen, JA bei Spaltenhöhe ausgleichen aktivierst.

Anschließend alles abspeichern und das war es auch schon! Wenn du den CSS Code einmal in den Divi Einstellungen hinterlegt hast, brauchst du immer nur in der CSS Klasse den Code einfügen und schon ist dein Element in Divi vertikal ausgerichet.


