In diesem Artikel lernst du, wie du WordPress optimieren kannst, um damit deine Website zu beschleunigen. Vielleicht hast du es auch schon bemerkt, je länger du WordPress benutzt, desto langsamer wird WordPress. Damit bist du nicht alleine, denn das betrifft viele WordPress-Nutzer - doch es gibt Hoffnung!
Ich habe für dich die besten Tipps & Tricks zusammengestellt, um die Ladezeiten deiner WordPress Website zu verbessern. Das ganze funktioniert super easy und ist auch für Anfänger leicht umzusetzen.
Warum sollte man WordPress optimieren?
WordPress ist ein Open-Source-CMS, was bedeutet, dass es kostenlos und frei zugänglich ist. Jeder kann es herunterladen und installieren. Selbst für Anfänger ist es extrem einfach zu bedienen.
Die größte stärke liegt wohl darin, dass WordPress sehr flexibel ist. Es gibt Tausende von Themes und Plugins mit denen man das Aussehen und die Funktionalität anpassen kann. Man kann enorm viel ausprobieren und genau hier kommen wir zum springenden Punkt.
Leider ist es so, dass umso länger du mit WordPress arbeitest, desto langsamer wird deine Website. Um WordPress daher optimal nutzen zu können, solltest du es in Erwägung ziehen, deine Website zu optimieren, denn schnelle Ladezeiten sind aus verschiedensten Gründen enorm wichtig.
Positive Nutzererfahrung
Eine Website mit schlechter Performance wird auch eine geringere Conversion Rate haben. Niemand mag langsame Ladezeiten. Je länger ein Website-Besucher warten muss, bis die Website geladen wird, desto wahrscheinlicher ist es, dass er die Website wieder verlässt, ohne irgendeine Handlungsaufforderung.
Besonders in der heutigen Zeit, wo viele Websites über mobile Endgeräte aufgerufen werden ist es besonders wichtig, die Ressourcen so klein wie möglich zu halten.
Ladezeit als Google Ranking Faktor
Seit einiger Zeit ist der Pagespeed, also die Ladezeit auch ein Ranking Faktor bei Google. Eine gute Performance einer Website, besonders bei mobilen Endggeräten bewertet Google positiv. Aber nicht nur das, auch das Crawling deiner Website findet dadurch schneller und öfter statt. Auch das wertet Google als ein positives Zeichen.
Wie du siehst lohnt es sich also deine WordPress Website zu optimieren.
Bevor wir damit allerdings starten, macht es natürlich erstmal Sinn, den aktuellen WordPress Pagespeed deiner Website zu überprüfen. Wie das geht, zeige ich dir jetzt.
Lass uns starten!
Website Ladezeiten testen
Bevor du aktiv deine WordPress optimierst, solltest du immer den IST-Zustand deiner Website zu prüfen. Konkrete Werte sind nämlich nützlich, um Einzuschätzen ob deine Maßnahmen erfolgreichen waren und an welcher Stelle noch Optimierungsbedarf besteht.
Hierzu gibt es verschiedene Tools die du ausprobieren kannst. Verlasse dich allerdings nicht nur auf ein Tool, sondern nutze zwei oder drei Tools und vergleiche die Werte.
Expertentipp!
Verwende nicht nur verschiedene Tools, sondern teste die Ladezeiten deiner Website auch an verschiedenen Tagen. Teste es auch zu unterschiedlichen Tageszeiten. So bekommst du einen besseren Eindruck.
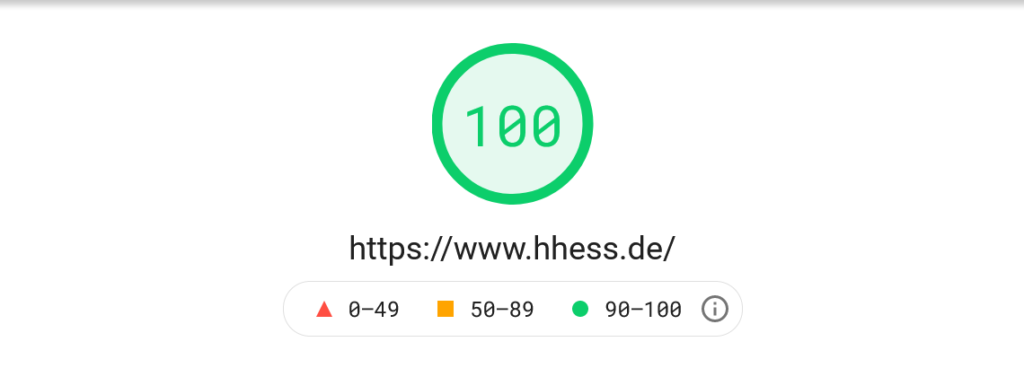
Google PageSpeed Insights
Das Tool meiner Wahl ist von google direkt: Google PageSpeed Insights.
Stellenweise unterscheiden sich die hier angegebenen Werte mit denen von GTMetrix oder anderen Tools. Meiner Erfahrung nach, sind diese Werte tendenziell etwas schlechter, als die der anderen Tools.
Trotzdem mag ich dieses Tools sehr, da man sich hier für Mobile Endgeräte und Desktop einen unterschiedlichen Score anzeigen lassen kann.

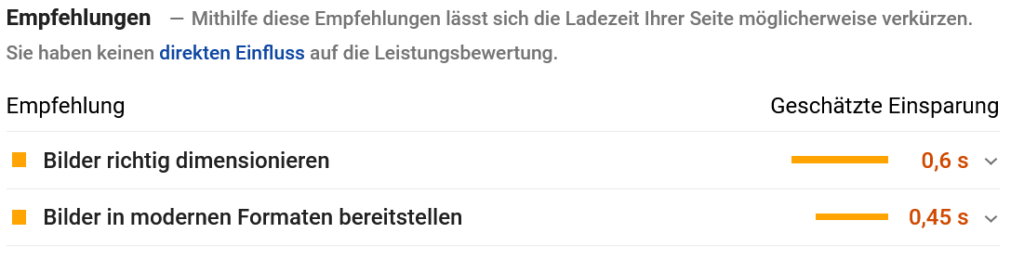
Außerdem bekomme ich hier auch erste Anhaltspunkte und weiß, welche Optimierungsmöglichkeiten es auf meiner Website überhaupt gibt und wie sich das ungefähr auf die Website auswirkt.

GTMetrix
Ein Tool, dass ich parallel zu den Google Page Speed Insights sehr gerne verwende, ist GTMetrix. Es ist sehr intuitiv zu bedienen und bietet einem sehr viele Optimierungsempfehlungen.
Besonders spannend finde ich die Performance Metrics und die Browser Timings.
Leider steht einem in der kostenfreien Version von GTMetrix kein deutscher Server Standort zur Verfügung. Aus diesem Grund wäre ich mit der Interpretation der Daten etwas vorsichtig und zum anderen, kann es im Vergleich mit anderen Tools zu Abweichungen kommen.
Dennoch für einen ersten und groben Anhaltspunkt ist dieses Tool sehr zu empfehlen.

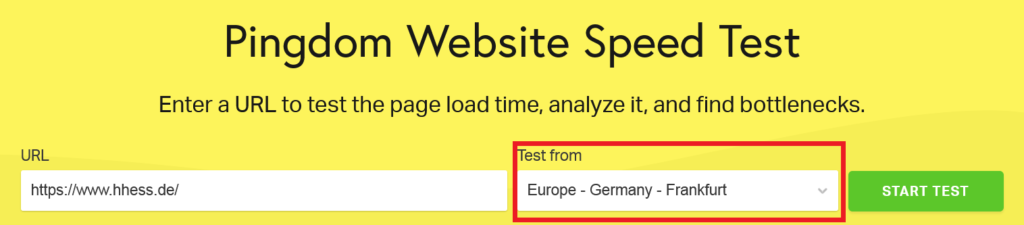
Pingdom Tools
Ein weiteres Tool was ich ebenfalls sehr gerne nutze ist Pingdom Tools. Hier handelt es sich um ein kleines und sehr feines Tool. Der große Vorteil hierbei liegt darin, dass man einen deutschen Server Standort auswählen kann. Die Ergebnisse entsprechen dann schon eher der Realität.

WordPress Ladezeiten verbessern: Interpretation der Ergebnisse
Falls du diese oben genannten Tools mal ausprobiert hast, aber mit den Werten nichts anfangen kannst - was ich übrigens durchaus nachvollziehen kann, solltest du dir dieses Video anschauen.
In dem Video erkläre ich dir die Benutzung dieser drei Tools und wie du die Werte interpretieren kannst. Es lohnt sich also, sich dieses Video mal anzuschauen, nur um ein besseres Verständnis dafür zu bekommen.
Ansonsten schauen wir uns an, was es überhaupt alles für Optmierungsmöglichkeiten gibt.
WordPress Seite optimieren
Jetzt wird es spannend. Nun kennst du den IST-Zustand deiner Website und jetzt stelle ich dir die wichtigsten Optimierungsmaßnahmen vor. Bevor ich das tue, habe ich einen wichtigen Hinweis für dich:
Bitte beachte, dass du mit einer einzigen Maßnahme wahrscheinlich keine all zu großen Verbesserungen erreichen wirst. Erfahrungsgemäß wirst du mehere Dinge optimieren müssen, um nachweisbare Erfolge erzielen zu können.
Ich will es nur erwähnt haben!
Abgesehen davon, solltest du dich auch hinterfragen, was dein Anspruch ist:
[su_list icon="icon: arrow-right"]
- Willst du bei Google einen PageSpeed einen Score von 100 erreichen oder ist eine 90 auch schon ausreichend?
- Wie viel Zeit und Geld musst du investieren, um von 90 auf 100 zu springen und lohnt sich der Aufwand?
Nutze einen schnellen Hoster
Der Server auf dem die Website liegt spielt bei der Performance eine entscheidende Rolle. Aus der Erfahrung von etlichen Websites kann ich bestätigen, dass sich hier das meiste Potential versteckt. Der Server ist in den meisten Fällen der limitierende Faktor, weil hier auf Billig Anbieter gesetzt wird.
Deine Website kann noch so gut optimiert sein, wenn du keinen guten Server hast, kannst du einfach keine perfekten Ladezeiten erwarten.
Bei der Wahl des richtigen Hosters kannst du auf folgende Punkte achten:
[su_list icon="icon: check"]
- SSD Festplatte
- Server in Deutschland
- geringe Anzahl an Kunden pro CPU Kern
Time To First Byte (TTFB)
Mit dem Wert Time to First Byte (TTFB) kannst du übrigens überprüfen, wie lange es dauert, bis das erste Byte des Servers zum Browser übertragen wird. Dadurch kannst du Rückschlüsse ziehen, ob der Hoster der limitierende Faktor ist oder nicht.
Bei sehr günstigen Hostern, kann es durchaus 2 bis 3 Sekunden dauern, bis das erste Byte übertragen wird.
Mit dem kostenlosen Tool Byte Check kannst du das ganze testen. Auch in GTMetrix wird dir dieser Wert inn dem Reiter Performance angezeigt.

Wähle das richtige WordPress Theme
Die Wahl des richtigen Themes kann ebenfalls Auswirkungen auf die Ladezeiten deiner WordPress Website haben. PageBuilder sind zwar einfach zu bedienen und bietem den Nutzer sehr viele Möglichkeiten zur Website-Gestaltung, allerdings verlangsamen diese deine Website sehr stark.
Ich persönlich arbeite vorwiegend mit dem Divi PageBuilder und seit der Version 4.10 gibt es in Divi selbst die Möglichkeit Performance Einstellungen zu tätigen. Ich persönlich halte davon zwar nicht viel, aber trotzdem ist es ein sehr gutes Zeichen und man sieht, Performance Einstellungen immer wichtiger werden.
Nichts desto trotz, siehst du an Hand meiner Website, dass es mit den richtigen Einstellungen problemlos möglich ist, mit einem PageBuilder wie Divi eine sehr gute Performance zu erreichen.
Bilder richtig optimieren
Eine Website ohne Bilder? Kaum vorstellbar! Bilder gehören natürlich auf jede gute Website und genau hier sehe ich das das größte Problem, aber auch gleichzeitig eines der größten Optimierungsmöglichkeiten.
Ganz oft werden die Bilder auf die Website eingebunden ohne jegliche Optimierung. Wenn du ein Bild direkt aus deiner Kamera auf die Website einbindest, hat das fatale Folgen: schlechte Ladezeiten deiner Website.
Bilder spielen bei der Performance einer jeden Website eine enorm wichtige Rolle – unterschätze das nicht! Generell würde ich jedes Bild einer Bildoptimierung unterziehen. Das kannst du sowohl mit als auch ohne Plugins umsetzen. Hier mal meine Empfehlungen:
Die richtige Bildgröße auswählen
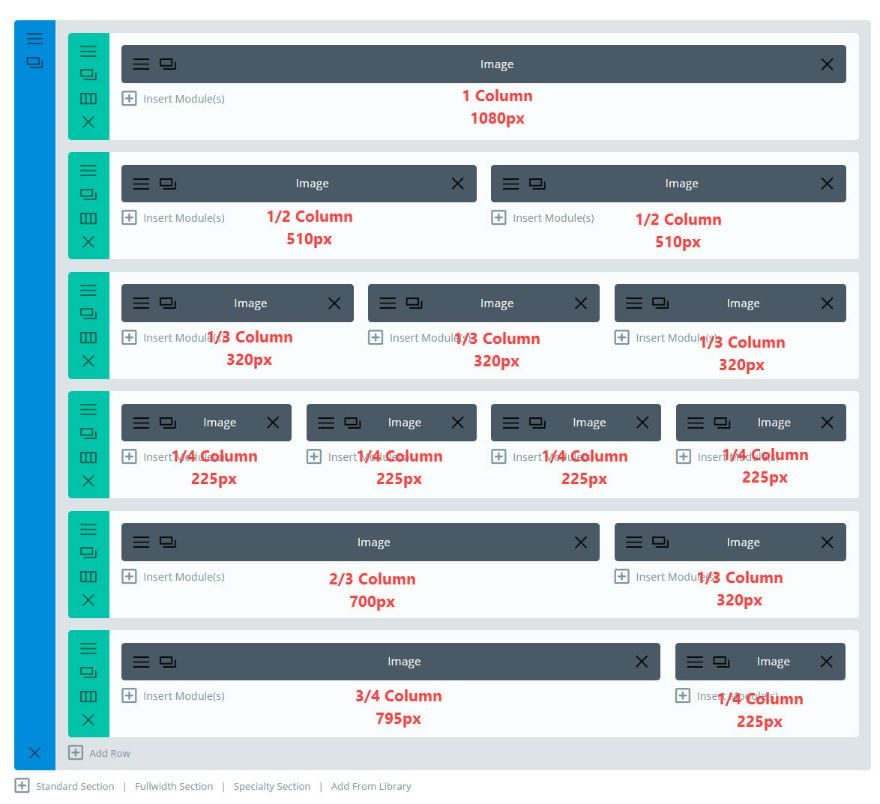
Zunächst solltest du deine Bilder stets auf die richtige Größe skalieren. Möchtest du ein Bild über die volle Seitenbreite anzeigen, musst du natürlich eine andere Größe verwenden, als wenn du es in einem 4-spaltigen Layout verwenden möchtest.
Welche Bildgröße empfehlenswert ist, hängt auch ein wenig von deinem Theme ab. Üblicherweise sprechen dir die Entwickler eine Empfehlung aus, welche Größe ideal ist. Für das Divi Theme gibt es hier einen umfassenden Artikel mit Empfehlungen.
Empfohlene Bildgrößen für Divi:

Hast du die richtige Größe gefunden, solltest du das Bild idealerweise vor dem Upload komprimieren. Dafür gibt es verschiedene kostenlose Tools, die du für diese Zwecke nutzen kannst. Das Tool meiner Wahl ist iloveimg, aber auch tinypng ist dafür ideal.
Das Einsparpotential ist enorm, aber sieht selbst:

Aber was tun, wenn man schon eine Ladung an Bildern in der Mediathek hat? Dafür kannst du spezielle Plugins nutzen, die die vorhandenen Bilder nachträglich komprimieren.
Hier empfehle ich dir das Plugin ShortPixel Image Optimizer oder das Plugin Imagify.
Expertentipp!
Möchtest du eine bestehende WordPress Website optimieren empfehle ich dir, dass du dir eines der oben genannten Plugins installierst. Anschließend optimierst du deine Bilder und tust das Plugin wieder löschen.
Bilder die du dann in die Mediathek hochlädst, tust du mit den oben genannten Tools VORHER komprimieren. Das hat für dich den Vorteil, dass du dir ein Plugin sparst, denn bei Plugins gilt: weniger ist mehr!
Übrigens falls du dir eines der Plugins installierst, anschließend deine Bilder optimierst und du dich wunderst, warum du die Ladezeiten nicht reduzieren konntest, empfehle ich dir das Website Image Analysis Tool.
Mit diesem Tool bekommst du eine schöne Auflistung deiner verwendeten Bilder und siehst, ob überhaupt Optimierungsbedarf besteht.
Datenbank bereinigen
Im laufe der Zeit wird natürlich nicht nur die Datenmenge größer, sondern auch die Datenbank wird größer und größer. Es ist also sehr empfehlenswert die Datenbank von Zeit zu Zeit zu bereinigen.
Umsetzen kannst du das mit einem Caching Plugin, wie zum Beispiel WP-Rocket oder WP-Optimize.
Abgesehen davon, speichert WordPress auch immer mehrere Revisionen deiner Seiten und Beiträge ab. Das erfolgt ganz automatisch und hier gibt es auch kein Limit. Es werden also so viele Revisionen abgespeichert, wie eben anfallen. Diese braucht man alle gar nicht, daher empfehle ich dir, ein Limit zu setzen, das zum Beispiel nur eine bestimmte Anzahl an Revisionen abgespeichert werden.
Hier gibt es mehere Wege dies umzusetzen.
1. wp-config.php: Öffne via FTP die wp-config.php Datei und trage folgenden Code ein:
define( 'WP_POST_REVISIONS', 5 );Mit diesem Code werden dann nur noch fünf Revisionen abgespeichert. Natürlich kannst du die Zahl beliegt anpassen.
2. Caching Plugin: Nutzt du ein Caching Plugin (was ich dir übrigens empfehle), kannst du die Anpassungen auch in dem Plugin vornehmen.
Nutze ein Caching Plugin
Wenn du ein aufmerksamer Leser bist, dann hast du festgestellt, dass ich immer und immer wieder ein Caching Plugin empfehle. Aber was ist das eigentlich?
Caching ist eine Zwischenspeicherung von Daten. Durch das Zwischenspeichern wird versucht, wenig Inhalte zu laden. Hierbei unterscheidet man übrigens zwischen Server und Browser Caching.
Ich nutze auf dieser Website hier das kostenpflichtige Plugin WP Rocket, allerdings gibt es auch sehr gute kostenfreie Plugins wie WP Optimize, WP Super Cache oder WP Fastest Cache.
Über diese Plugins hast du die Möglichkeit gleich mehrere Optimierungen auf einmal durchzuführen, zum Beispiel:
[su_list icon="icon: check"]
- Komprimierung von Bildern
- Bereinigung der Datenbank
- Minimierung von JS- und CSS-Dateien
Hier empfiehlt es sich, die Einstellungen schrittweise vorzunehmen.
Das heißt, nehme eine Einstellung vor, speichere diese und schaue dir deine Website an und prüfe, ob alles ordnungsgemäß funktioniert und aussieht. Dann nimmst du die nächste Einstellung vor und prüfst deine Website wieder, usw.
Durch die Einstellungen im Plugin, kann es nämlich hin und wieder mal vorkommen, das deine Website nicht mehr korrekt angezeigt wird.
Reduziere deine Plugins
Bei der Verwendung von WordPress Plugins zählt das Motto:
[su_quote]So wenig wie möglich - so viel wie nötig![/su_quote]
Frage dich vor der Verwendung des Plugins:
[su_list icon="icon: check"]
- Brauche ich die Funktion des Plugins?
- Nutze ich ein Plugin, dass die gewünschte Funktion bereits abdeckt?
- Kann ich die Funktion anderweitig umsetzen, z.B. durch einen EIntrag in die functions.php?
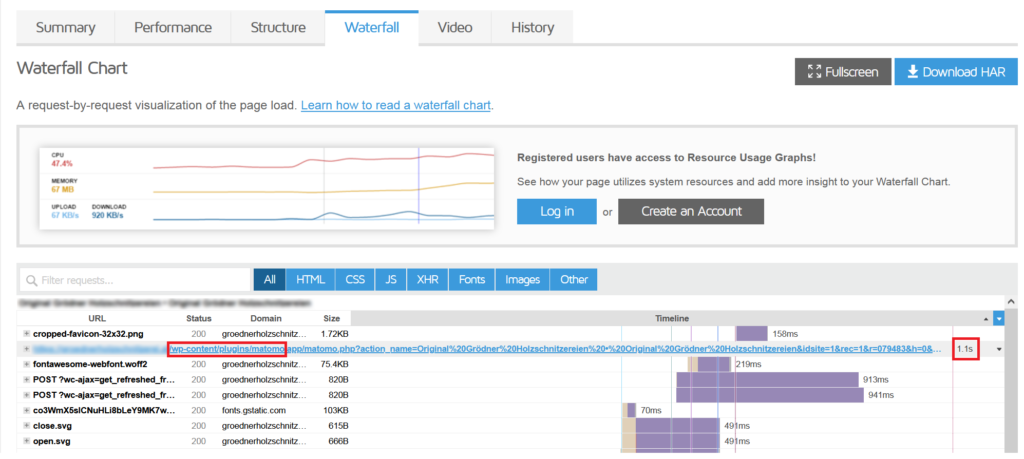
Mit jedem installierten Plugin gehst du nicht nur ein Sicherheitsrisiko ein, sondern du nimmst ein Geschwindigskeitsverlust in Kauf. Um langsame Plugins aufzudecken, kannst du in GTMetrix in die Waterfall Chart schauen.
Dort kannst du über die Timeline langsame Ladezeiten herausfinden. Anschließend fährst du mit der Maus über die URL und siehst, ob es sich um ein Plugin handelt oder nicht. Außerdem siehst du auch genau, welches Plugin die Geschwindigkeit beeinträchtigt.

Weitere Optimierungen
- Veraltete PHP-Version: Bei alten PHP-Versionen kann nur ein gewisser Teil der Anfragen beantwortet werden. Bei deinem Webhoster kannst du die PHP-Version einstellen. Achte hier also unbedingt auf eine aktuelle Version
- Verzicht auf Slider: Slider auf der Website sind richtige Ressourcenfresser und noch dazu überhaupt nicht nutzerfreundlich. Slider haben auf einer Website nichts verloren.
- Verzicht auf Embeddings: Embeddings sind Inhalte z.B. Scripte wie auf einem anderen Server liegen und mittels Code in deine Website eingebettet werden, z.B. Calendly oder die Newsletter-Anmeldung. Solche Embeddings können deine Website enorm verlangsamen, sei damit also sparsam.
Häufig gestellte Fragen (FAQ)
Warum ist meine WordPress Website so langsam?
WordPress als Open-Source-CMS kann man nicht als langsam bezeichnen. Viel mehr sind es fehlende Optimierungsmaßnahmen, die WordPress verlangsamen, z.B. zu große Bilder, ein schlechter Hoster, zu viele Plugins, usw.
Wie schnell sollte eine Website sein?
Ein guter Richtwert ist bei den PageSpeed Insights ein LCP Wert von unter 2 Sekunden.
Wie bekomme ich meine Website schneller?
Es gibt verschiedene Möglichkeiten um eine Website zu beschleunigen. Als ersten Schritt empfehle ich einen guten Webhoster zu verwenden, stelle sicher, dass deine Website auf einem SSD Hosting Paket liegt.
Ansonsten achte darauf komprimierte Bilder zu verwenden. Sofern du eine WordPress Website hast, solltest du nur die nötigsten Plugins verwenden und ein Caching-Plugin nutzen.