Hiacynta Hess
Webdesignerin
Aktualisiert am:
In dieser Anleitung lernst du, wie du Icons in das Drop-Down-Menü deiner Divi-Website einfügen kannst. Hier sind ein paar gute Gründe dafür, warum du dies tun solltest:
1. CSS Code integrieren
Um Icons in das Drop-Down-Menü einzufügen, musst du zunächst einen individuelle CSS Code integrieren. Kopiere dir den Code und füge ihn ein unter Divi → Theme Optionen → Eigene CSS
.pa-menu-icon > a:before {
font-family: 'ETMODULES';
content: '\e063';
text-align: center;
vertical-align: middle;
margin-right: 15px;
margin-left: 0px;
color: #e26602;
font-size: 1em;
transition: all .3s ease;
}2. Icons aussuchen
Für die Icons wird die Schrift ETMODULES verwendet, das sind die Icons die in Divi verfügbar sind. In diesem Beitrag findest du eine Auflistung aller Icons die in Divi verfügbar sind: The Elegant Icon Font
Scrollst du etwas weiter runter, findest du eine Auflistung aller Icons inkl. dem dazugehörigem Unicode.
3. Icons einfügen
In dem oben aufgeführtem CSS Snippet kannst du bei content den Wert ändern. Hier musst du einfach nur den Unicode einfügen. In meinem Snippet habe ich den Wert "e063" eingetragen. Dieser Wert steht für ein Dreieck mit einem Ausrufezeichen.
Den ersten Teil des Unicodes, d.h. das &#x kannst du ignorieren und musst es nicht einfügen.
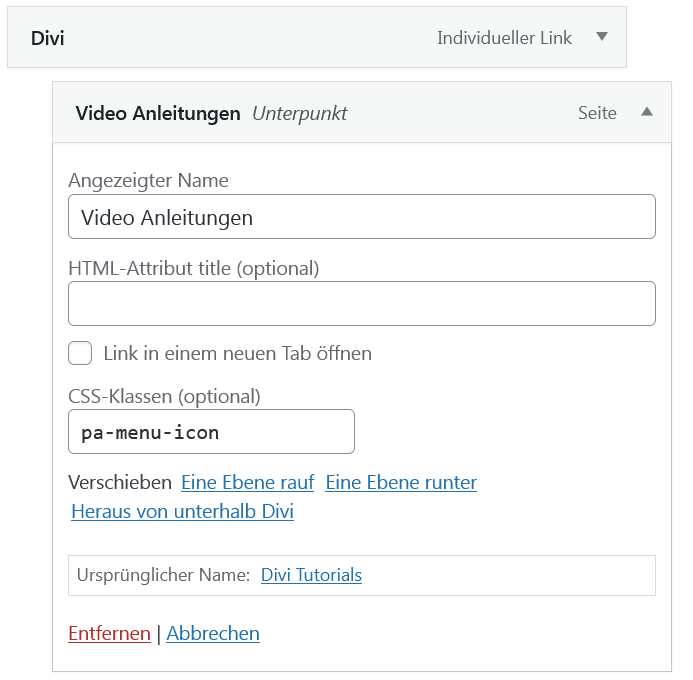
Nun musst du in dein Menü wechseln Dashboard → Design → Menüs und musst bei deinem Submenü eine CSS Klasse eintragen. Die CSS Klasse lautet pa-menu-icon (siehe erste Zeile des CSS Codes).

Das war's auch schon! Nun wird vor dem Submenü Video Anleitungen ein Icon angezeigt. Im CSS Code kannst du nun weitere Anpassungen vornehmen, z.B. die Größe des Icons ändern, die Farbe oder die Abstände.



