In dieser Schritt für Schritt Anleitung lernst du, wie du bei deiner Divi-Website ein anderes Logo einfügen kannst, sobald der Website-Besucherr anfängt zu scrollen. Das kann vor allem dann sinnvoll sein, wenn dein Header transparent ist oder wenn dein Logo sehr groß ist und du den Header beim scrollen minmieren möchtest.
Damit diese Anleitung auch bei dir funktioniert, musst du deinen Header mit dem Theme-Builder erstellen. Hast du deinen Header mit dem Customizer erstellt, wird es so in dieser Form nicht funktionieren.
1. Sticky Header erstellen
Im ersten Schritt musst du aus deinem Header einen Sticky Header machen. Das heißt der Header bleibt immer am oberen Bildschirmrand kleben.
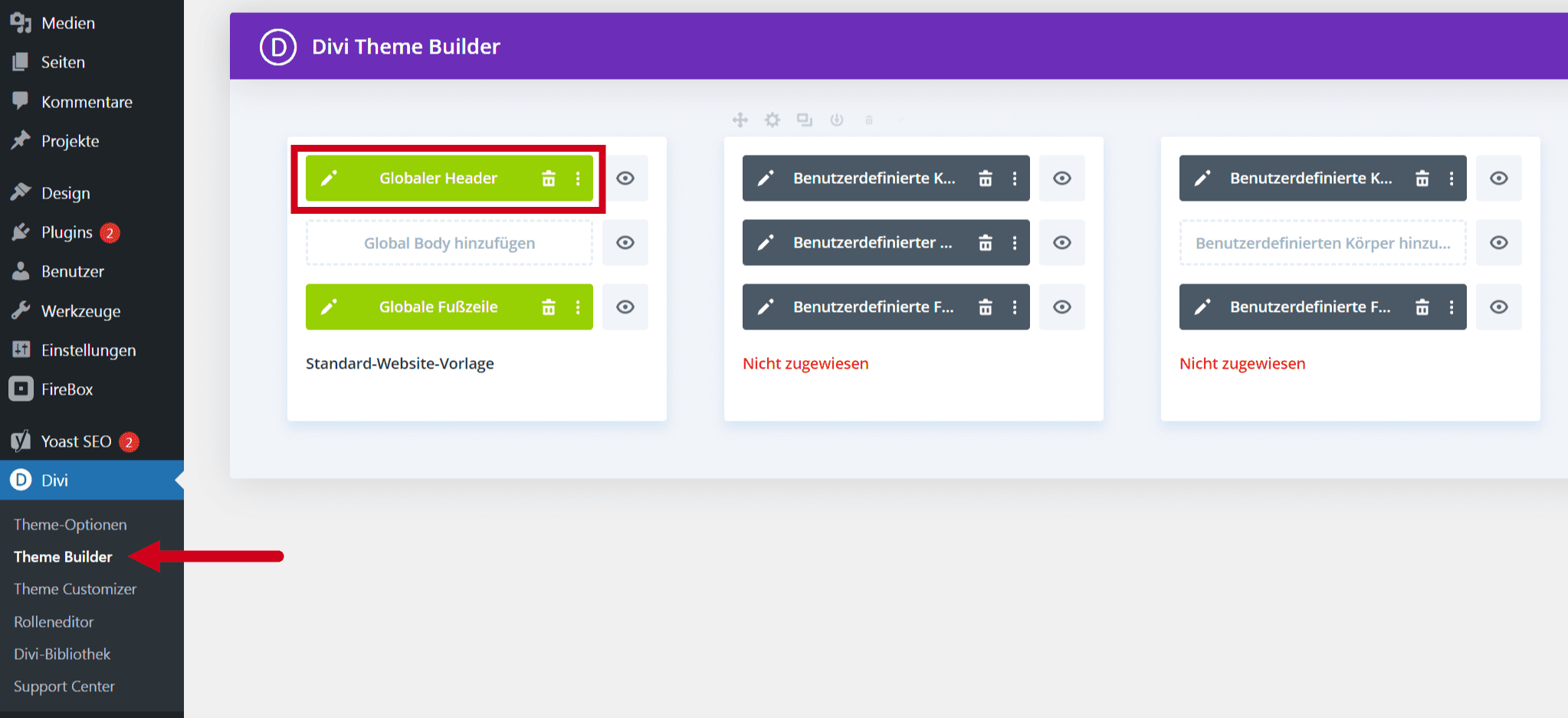
Dazu gehst du zunächst in dein Dashboard, gehst zu dem Punkt Divi und wählst den Theme Builder aus.Dort findest du deinen globalen Header. Diesen öffnest du.

Nun öffnest du die Abschnitts-Einstellungen . Es sollte sich jetzt ein Pop-Up öffnen. Hier wählst du den Reiter Erweitert aus und siehst ganz unten den Punkt Scroll-Effekte.
Öffne die Scroll-Effekte und wähle bei Klebrige Position einfach Bleiben Sie oben aus. Nun hast du einen Sticky Header erstellt - also der Header bleibt immer oben stehen.

2. Divi-Logo tauschen
In diesem Schritt tauschen wir nun das Logo aus. Öffne dazu die Menu-Einstellungen und gehe zu Erweitert → Benutzerdefinierte CSS. Wähle hier die Modulelemente aus.

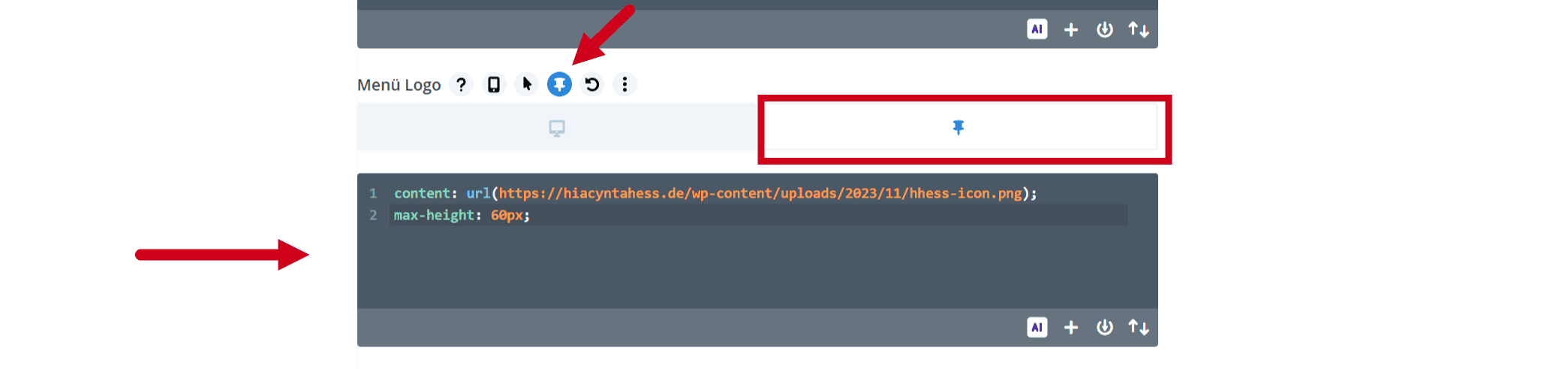
Dann scrollst du etwas weiter runter, bis du das Feld siehst mit der Aufschrift Menü Logo. Dort musst du dieses kleine Icon auswählen, was aussieht wie eine Stecknadel. Aktivierst du das Icon, erscheinen direkt darunter zwei Reiter. Klicke auf den rechten Reiter. In das Feld darunter musst du nun die URL von deinem Logo einfügen.

In der ersten Zeile des Codes musst du statt URL, die URL von deinem Logo einfügen.
Die zweite Zeile gibt an, wie hoch das Logo ist. In dem Fall sind es 60px, du kannst den Wert aber ändern und ihn an deine Website anpassen.
content: url(URL)
max-height: 60px;Das war's dann auch schon. Abschließend hoffe ich, dass diese Anleitung hilfreich für dich war und dir bei deinem Vorhaben weiterhilft. Viel Erfolg und Spaß bei der Umsetzung!
Schlussbemerkung: Dieses Schnippet habe ich mit der Divi-Version 4.23.1 getestet. Sollte dieses Snippet bei dir nicht funktionieren, oder sollte die Anleitung veraltet sein, kontaktiere mich bitte.


