In dieser Schritt für Schritt Anleitung lernst du, wie du bei deiner Divi-Website einen transparenten Header erstellen kannst. Das macht besonders Sinn, wenn du in der Hero Section mit einem großen Bild arbeitest. In diesen Fällen ist ein Standard-Header einfach nur unpassend, weil er in dem Fall eher ablenkt.
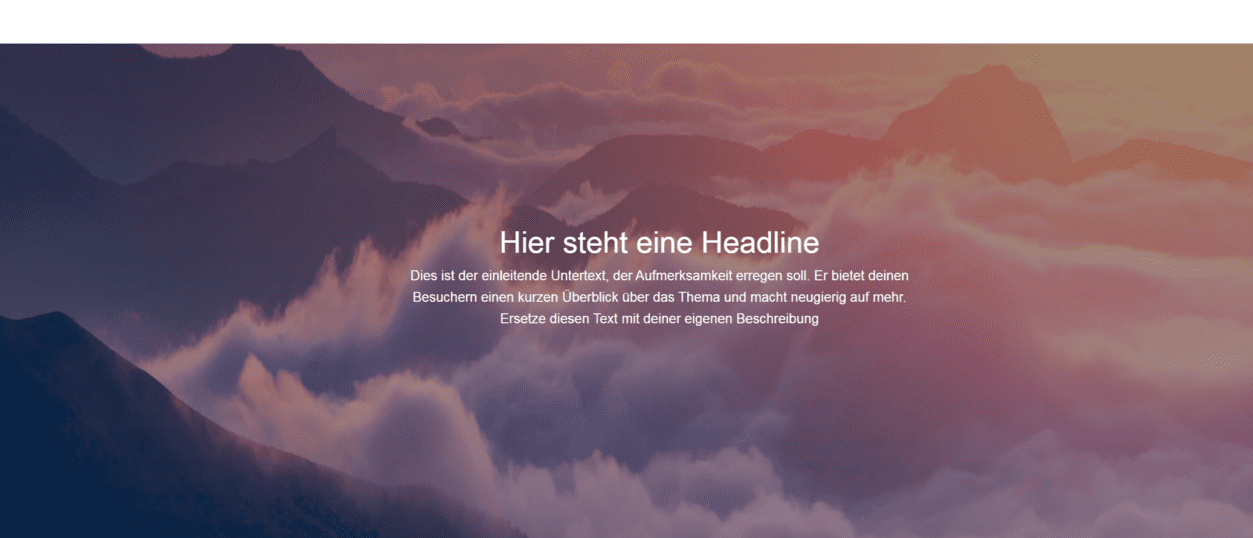
Hier findest du ein Beispiel, wie das Ergebnis aussehen könnte:

1. Individuelle Vorlage anlegen
Im ersten Schritt musst du dir über den Divi-Theme-Builder eine individuelle Vorlage anlegen. Gehe dazu einfach in dein WordPress Dashboard, wähle den Reiter Divi und öffne den Theme-Builder.

Nun bestätigst du nochmal, dass du eine neue Vorlage erstellen willst.
Du kannst jetzt diese Vorlage einer bestimmten Seite zuordnen, z.B. deiner Startseite. In dem Fall macht es auch durchaus Sinn, das der transparente Header nur auf der dazu passenden Seite angezeigt wird. Über das Fenster was sich öffnet, kannst du also die entsprechende Seite auswählen.

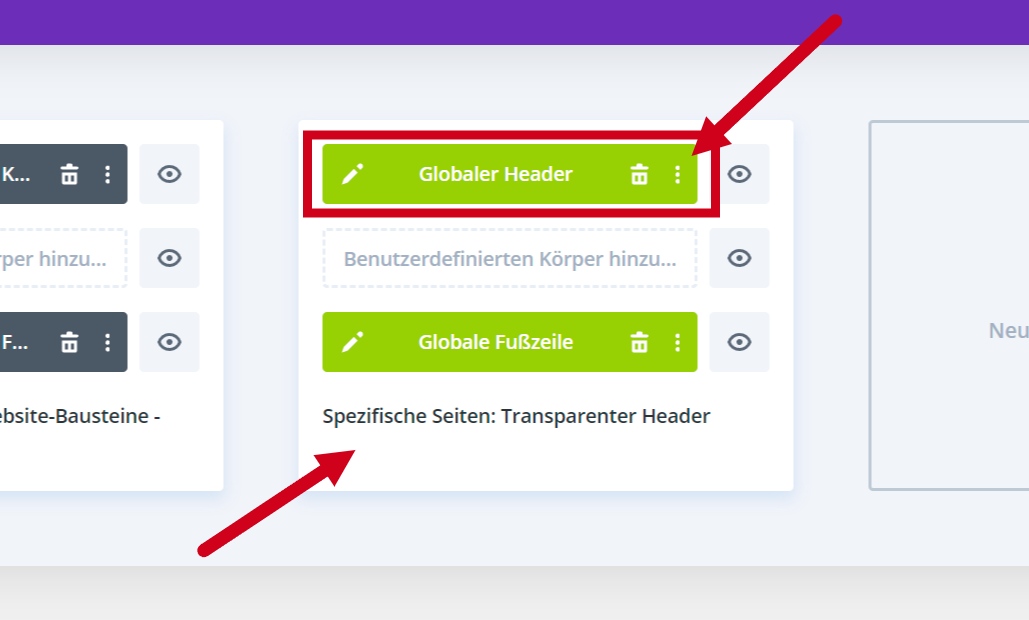
Wenn du einen globalen Header und Footer erstellt hast, erscheinen diese hier in grün. Den globalen Footer kannst du ignorieren, den globalen Header hingegen, musst du in einen individuellen Header umwandeln. Klicke dazu einfach auf die drei Punkte und wähle Global deaktivieren aus. Weiter unten kannst du auch nochmal kontrollieren, ob du diese Vorlage der richtigen Seite zugeordnet hast.

Du erkennst den individuellen Header daran, dass der Bereich nun nicht mehr grün ist, sondern grau. Klickst du auf den Stift, öfnet sich der Divi-Theme-Builder und du kannst dir deinen transparenten Header erstellen.
2. Transparenten Header erstellen
Nun musst du einen transparenten Divi Header erstellen. Dafür sind lediglich ein paar wenige Schritt nötig.
Zunächst öffnest du die Modul-Einstellungen von deinem Menü und wählst einen transparenten Hintergrund aus. Standardmäßig wird hier immer automatisch ein weißer Hintergrund angelegt.

Es kann durchaus sein, dass du noch die Schriftfarbe deiner Menüpunkte anpassen musst. Denke auch an die mobile Optimierung, d.h. auch die Farbe des Hamburger Menüs muss du noch anpassen.
Im nächsten Schritt öffnest du die Sektions-Einstellungen und wählst auch hier einen transparenten Hintergrund aus.

Wenn du jetzt einen Blick auf dein Frontend wirfst, wirst du allerdings feststellen, dass du noch immer einen weißen Header hast. Im Grunde musst du den Header einfach über das Bild verschieben.

Gehe dazu wieder in die Sektions-Einstellungen deines Header und wähle den Reiter Erweitert aus. Navigiere zum Punkt Arbeitsstelle und wähle im Drop-Down den Punkt Absolut aus. Jetzt wähle bei Ort oben mittig aus und bestätige das ganze.

Abschließend hoffe ich, dass diese Anleitung hilfreich für dich war und dir bei deinem Vorhaben weiterhilft. Viel Erfolg und Spaß bei der Umsetzung!


