Ratgeber
WordPress Ladezeiten optimieren
Ein umfangreicher Guide mit zahlreichen Optimierungsmöglichkeiten.
Ein Artikel von Hiacynta Hess
Aktualisiert: 21. November 2021
Inhaltsverzeichnis
Artikel jetzt teilen:
[shariff align="center"]
In diesem umfassenden Guide beschäftigen wir uns mit der Ladezeit von WordPress. Je länger dur WordPress benutzt, desto langsamer wird es. Die Datenmenge wird immer größer, auch die Datenbank wächst und wächst und mit jedem veröffentlichtem Artikel immer mehr.
Es gibt unterschiedliche Gründe, warum eine WordPress Website schlechte Ladezeiten ausweist. Das kann ein schlechter Hoster sein, das können zu viele installierte Plugins sein, zu viele große Bilder in hoher Auflösung, eine zu große Datenbank, viele JS- und CSS Dateien uvm.
In dem nachfolgenden Artikel erfährst du, wie du die Ladezeiten deiner Website objektiv prüfen kannst und welche unterschiedlichen Optimierungsmöglichkeiten es gibt. Hast du Fragen oder Anmerkungen zu diesem Artikel, so schreib es mir in die Kommentare.
Warum ist eine gute Performance wichtig?
Ich bin tatsächlich der Auffassung, dass bei einer Website nicht nur gutes Design wichtig ist, sondern die Ladezeiten einer Website sind mindestens genau so wichtig. Seien wir mal ehrlich, niemand mag Websites die nur langsam laden - das nervt einfach nur!
Positive Nutzererfahrung
Eine Website mit schlechter Performance wird auch eine geringere Conversion Rate haben. Je länger ein Website-Besucher warten muss, bis die Website geladen wird, desto wahrscheinlicher ist es, dass er die Website wieder verlässt, ohne irgendeine Handlungsaufforderung.
Besonders in der heutigen Zeit, wo viele Websites über mobile Endgeräte aufgerufen werden ist es besonders wichtig, die Ressourcen so klein wie möglich zu halten.
Ranking Faktor bei google
Seit einiger Zeit ist die Ladezeit auch ein Ranking Faktor bei google. Eine gute Performance einer Website, besonders bei mobilen Smartphones bewertet google positiv. Auch das Crawling deiner Website findet schneller und öfter statt.
Website Ladezeiten messen
Bevor du an deiner Website irgendwelche Optimierungen durchführst, solltest du idealerweise den Ist-Zustand deiner Website prüfen. Konkrete Werte sind nämlich nützlich, um Einzuschätzen, ob deine Maßnahmen erfolgreich waren oder nicht.
Es gibt dafür unterschiedliche Tools wie man die Performance seiner Website messen kann. Ich empfehle dir, nicht nur eins zu verwenden, sondern zwei oder drei Tools zu nutzen und die Werte zu vergleichen.
PageSpeed Insights
Das Tool meiner Wahl ist von google direkt, nämlich die google PageSpeed Insights. Stellenweise unterscheiden sich die hier angegebenen Werte mit denen von GTMetrix oder anderen Tools. Hier habe ich festgestellt, dass die Werte hier tendenziell etwas schlechter sind.
Trotzdem mag ich dieses Tools sehr, da man sich hier für Mobile Endgeräte und Desktop einen unterschiedlichen Score anzeigen lassen kann.

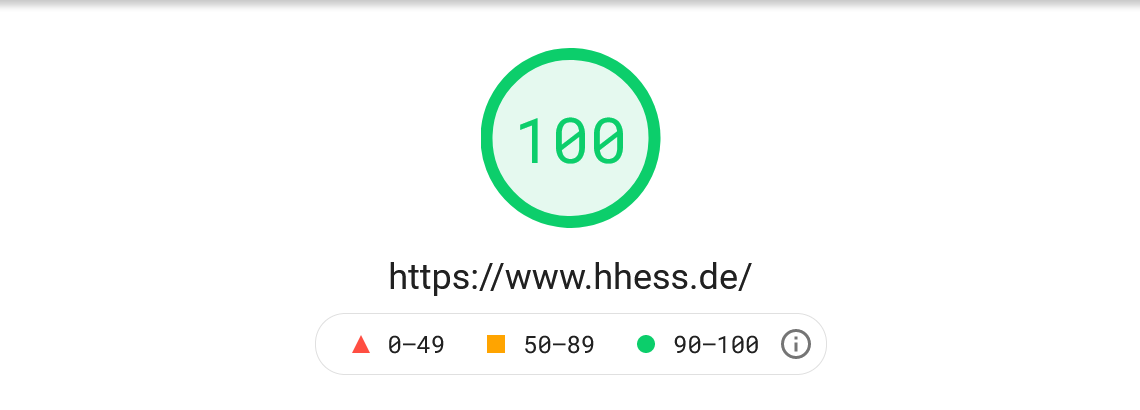
WordPress Ladezeiten optimieren mit PageSpeed Insights
Außerdem bekomme ich hier auch erste Anhaltspunkte und weiß, welche Optimierungsmöglichkeiten es gibt und wie sich das ungefähr auf die Website auswirkt.

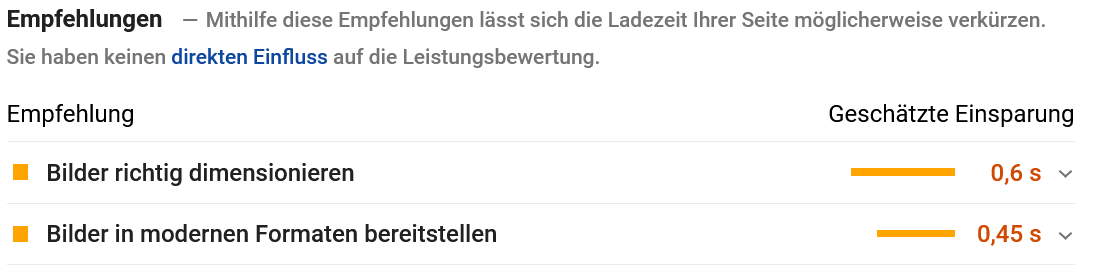
WordPress Ladezeiten verbessern PageSpeed Insights Empfehlungen
GTMetrix
Ein Tool, dass ich parallel zu den Google Page Speed Insights sehr gerne verwende, ist GTMetrix. Es ist sehr intuitiv zu bedienen und bietet einem sehr viele Optimierungsempfehlungen. Besonders spannend finde ich die Performance Metrics und die Browser Timings. Wobei man allerdings mit den Werten von GTMetrix vorsichtig sein sollte.
Leider steht einem in der kostenfreien Version von GTMetrix kein deutscher Server Standort zur Verfügung. Aus diesem Grund wäre ich mit der Interpretation der Daten etwas vorsichtig und zum anderen, kann es im Vergleich mit anderen Tools zu Abweichungen kommen.
Nichtsdestotrotz für einen ersten und groben Anhaltspunkt ist dieses Tool sehr zu empfehlen.

WordPress Ladezeiten Optimieren mit GTMetrix
Pingdom Tools
Ein Tool was ich ebenfalls sehr gerne nutze ist Pingdom Tools. Hier handelt es sich um ein kleines und sehr feines Tool. Der große Vorteil hierbei liegt darin, dass man einen deutschen Server Standort auswählen kann. Die Ergebnisse entsprechen dann schon eher der Realität.

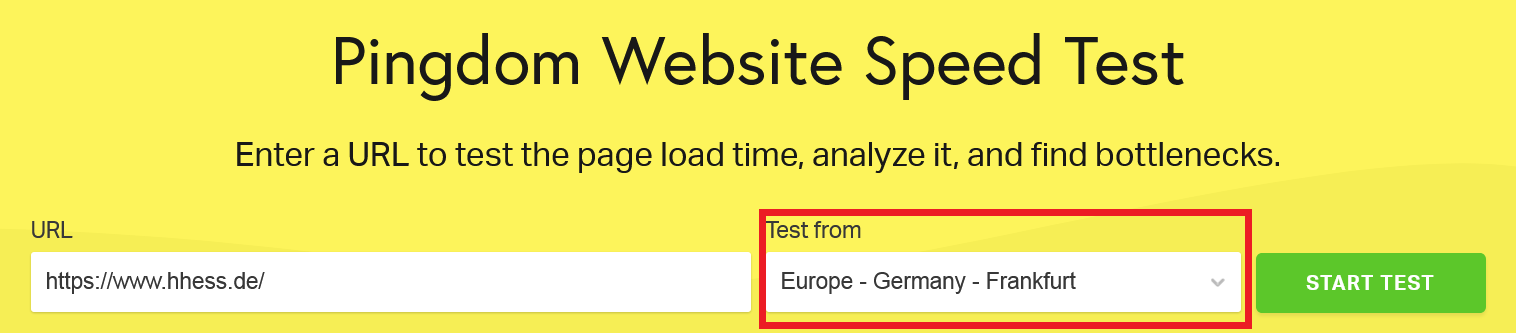
WordPress Ladezeiten optimieren mit Pingdom Tools
Videoanleitung
In dem nachfolgenden Video erkläre ich dir die Benutzung der drei Tools und wie du die Werte der Tools interpretieren kannst.
Optimierungsmöglichkeiten
Nachdem wir nun also den Ist-Zustand der Website analysiert haben, möchte ich dir die gängisten Optimierungsmöglichkeiten vorstellen. Bitte beachte, dass du mit einer einzigen Maßnahme keine Wunder erwarten kannst. In den allermeisten Fällen, wirst du mehere Dinge optimieren müssen, um Erfolge messen zu können.
Hier sollte man sich auch ganz klar hinterfragen, was der eigenen Anspruch ist. Willst du einen Google PageSpeed Score von 100 erzielen oder ist ein Score von 85 auch schon ausreichend?
Du wirst schnell feststellen, dass manche Maßnahmen aufwendig zum Umsetzen sind, aber dafür große Auswirkungen haben. Manche Maßnahmen hingegen bringen nur geringe Verbesserungen mit sich.
Auch das Budget spielt eine entscheidende Rolle. Hast du ein geringes Budget oder gar keins, wirst du Abstriche bei den Ladezeiten eingehen müssen.
wichtiger Hinweis:
Bevor du Optimierungen an deiner Website durchführst, solltest du unbedingt ein vollständiges Backup deiner Website erstellen. Für WordPress empfehle ich das Plugin Updraft Plus.
WordPress Ladezeiten Optimierung durch Server
Der Server auf dem die Website liegt spielt bei der Performance eine entscheidende Rolle. Aus der Erfahrung von etlichen Websites kann ich bestätigen, dass sich hier das meiste Potential versteckt. Der Server ist in den meisten Fällen der limitierende Faktor, weil hier auf Billig Anbieter gesetzt wird. Deine Website kann noch so gut optimiert sein, wenn du keinen guten Server hast, kannst du einfach keine perfekten Ladezeiten erwarten. Bei der Wahl des richtigen Hosters kannst du auf folgende DInge achten:- SSD Festplatte
- Server in Deutschland
- geringe Anzahl an Kunden pro CPU Kern
Time to First Byte (TTFB)
Mit dem Wert Time to First Byte (TTFB) kannst du überprüfen, wie lange es dauert, bis das erste Byte des Servers zum Browser übertragen wird. Dadurch kannst du Rückschlüsse ziehen, ob der Hoster der limitierende Faktor ist oder nicht. Bei sehr günstigen Hostern, kann es durchaus 2 bis 3 Sekunden dauern, bis das erste Byte übertragen wird.
Mit dem kostenlosen Tool Byte Check kannst du das ganze testen. Auch in GTMetrix wird dir dieser Wert inn dem Reiter Performance angezeigt.

WordPress Ladezeiten optimieren TTFB mit Byte Check
Veraltete PHP Version
Ein Punkt der mir bei Websites häufiger auffällt ist, dass eine veraltete PHP Version verwendet wird. Eine alte PHP Version kann sich negativ auf die Ladezeiten auswirken, da nur ein gewisser Teil von Anfragen bearbeitet werden kann.
Abgesehen davon werden einige alte PHP Versionen nicht mehr unterstützt. Du solltest also nicht nur auf Performance Gründen, immer die aktuelle PHP Version verwenden. Bei deinem Hoster kannst du die PHP Version auswählen und auch sehen, welche du aktuell verwendest.
WordPress & Content Optimierung
Bei der Gestaltung deiner Website wirst du sicherlich auf WordPress zurückgreifen, ansonsten wärst du sicherlich nicht hier. WordPress ist ein sehr einfaches CMS System und auch bei Anfängern sehr beliebt, da man schnell und einfach damit zurecht kommt. Leider kommt es hier sehr schnell zu einer schlechten Performance. Aber mit ein paar Tipps und Optimierungsmöglichkeiten kann man die Ladezeiten schon spürbar verbessern.
Das richtige WordPress Theme
Die Wahl des richtigen Themes kann ebenfalls Auswirkungen auf die Ladezeiten deiner WordPress Website haben. PageBuilder sind zwar einfach zu bedienen und bietem den Nutzer sehr viele Möglichkeiten zur Website-Gestaltung, allerdings verlangsamen diese eine Website sehr stark.
Ich persönlich arbeite vorwiegend mit dem Divi PageBuilder und seit der Version 4.10 gibt es in Divi selbst die Möglichkeit Performance Einstellungen zu tätigen. Ich persönlich halte davon zwar nicht viel, aber trotzdem ist es ein sehr gutes Zeichen und man sieht, Performance Einstellungen immer wichtiger werden.
Nichts desto trotz, siehst du an Hand meiner Website, dass es mit den richtigen Einstellungen problemlos möglich ist, mit einem PageBuilder wie Divi eine sehr gute Performance zu erreichen.
Verzicht auf Slider
Slider auf der Website sind richtige Ressourcenfresser. Abgesehen davon, dass Slider überhaupt nicht nutzerfreundlich sind, solltest du idealerweise auf Slider verzichten oder nur so wenig wie nötig verwenden.Das Problem bei Slidern ist, das JavaScript verwendet wird und schon Inhalte geladen werden müssen, ohne das diese schon angezeigt werden. Noch dazu werden in Slidern viele und große Bilder eingefügt und meiner Einschätzung nach, würde ich definitiv auf Slider verzichten.
Vermeide 301 Weiterleitungen
Bei einer 301-Weiterleitung stellt der Website-Besucher eine Anfrage an den Webserver, weil er eine bestimmte URL öffnen möchte. Der Webserver prüft, ob die URL gültig und erreichbar ist. Wenn die URL nicht verfügbar ist, erhält der Webserver den Hinweis auf die neue URL und wird den Website-Besucher automatisch zur neuen URL weiterleiten. Das funktioniert allerdings nur, wenn zuvor eine 301-Weiterleitung eingerichtet wurde.
Was hat das mit den Ladezeiten zu tun? Richtig das ganze Procedere kostet Zeit und wirkt sich also auch auf die Ladezeiten aus. Vermeide es also deine URL's zu ändern, bzw. ändere sie nur da, wo es unbedingt nötig ist und richte eine 301-Weiterleitung ein. Denn ohne eine 301-Weiterleitung, landet der Website-Besucher dann auf einer 404-Seite und das ist auch nicht gerade besser.
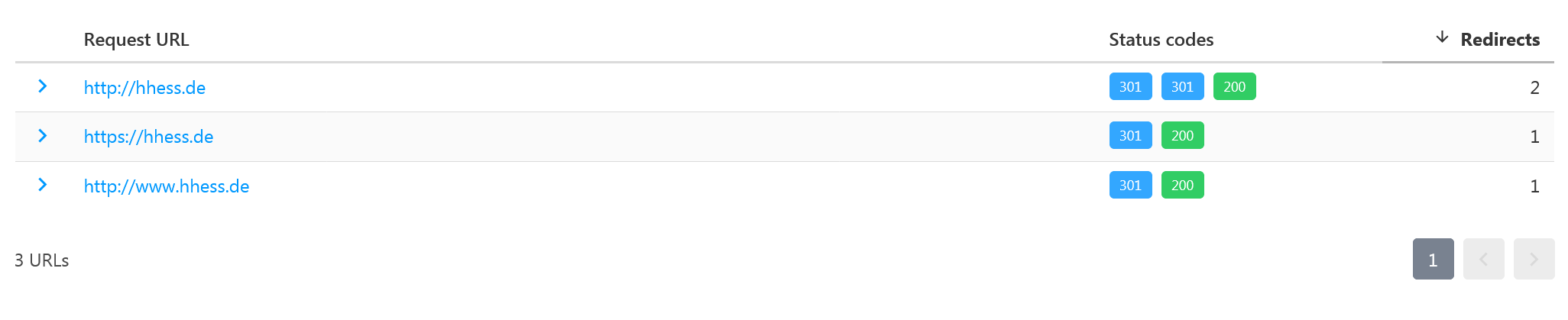
Mit dem kostenlosen Tool von httpstatus.io kannst du deine Website auf 301-Weiterleitungen prüfen.

Website auf 301-Weiterleitungen überprüfen
Verzichte auf Embeddings
Embeddings sind grob gesagt Inhalte (z.B. Videos oder Scripte) die auf einem anderen Server liegen und mittels Code in deine Website eingebettet werden. Ein gutes Beispiel dafür ist zum Beispiel ein Terminbuchungstool z.B. Calendy, youcanbookme, usw. Calendly ist in dem Fall der Anbieter und stellt dir die Funktion zur Verfügung, dass ein Besucher einen Termin mit dir vereinbaren kann.
Wie schon erwähnt, bindest du dann diesen Kalender über einen code auf deine Website ein. Aus eigener Erfahrung kann ich sagen, das solche Embeddings die Performance mehr oder weniger stark beeinflussen. Prüfe also ob das Embedding notwendig ist, ob es sich auf die Ladezeiten auswirkt und ob es Alternativen gibt.
Verzichte auf Google Fonts
Wenn du Google Fonts nutzt und diese von den google Servern geladen werden, handelt es sich streng genommen ebenfalls um Embeddings. Da es bei Google Fonts allerdings nicht nötig ist, dass diese von einer externen Quelle geladen werden müssen, empfehle ich dir, dass du die Fonts auf deinen Webspace bereitstellst.Das ist relativ einfach und schont die Ressourcen.
Nutze ein Caching Plugin
Caching ist eine Zwischenspeicherung von Daten. Durch das Zwischenspeichern wird versucht, wenig Inhalte laden zu müssen. Hierbei unterscheidet man übrigens zwischen Server und Browser Caching.
Bei der Nutzung von WordPress empfehle ich dir unbedingt, dass du ein Caching Plugin verwendest. Ich nutze auf meiner Website das kostenpflichtige Plugin WP Rocket, allerdings gibt es auch sehr gute kostenfreie Plugins wie WP Optimize, WP Super Cache oder WP Fastest Cache.
Über diese Plugins hast du die Möglichkeit gleich einige Optimierungen an deiner Website durchzuführen, z.B. JS- und CSS-Dateien zusammenzufassen oder diese zu minimieren und kannst dadurch auch Ladezeit einsparen.
Hier empfiehlt es sich, die Einstellungen schrittweise vorzunehmen. Das heißt, nehme eine Einstellung vor, speichere diese und schaue dir deine Website an und prüfe, ob alles ordnungsgemäß funktioniert und aussieht. Dann nimmst du die nächste Einstellung vor und prüfst deine Website wieder, usw. Durch die Einstellungen im Plugin, kann es nämlich hin und wieder mal vorkommen, das deine Website nicht mehr korrekt angezeigt wird.
Bilder richtig optimieren
Eine Website ohne Bilder ist kaum vorstellbar. Bilder gehören natürlich auf jede gute Website und genau hier sehe ich das das größte Problem.Ganz oft werden die Bilder einfach so auf die Website geklatscht ohne jegliche Optimierung. Wenn du ein Bild direkt aus deiner Kamera auf die Website einbindest, hat das fatale Folgen. Ganz ehrlich, da brauchst du dich nicht wundern, wenn die Ladezeiten im Keller sind.
Bilder spielen bei der Performance einer jeden Website eine enorm wichtige Rolle - unterschätze das nicht! Generell würde ich jedes Bild das auf der Website landen soll, einer Bildoptimierung unterziehen. Das kannst du sowohl mit als auch ohne Plugins umsetzen. Hier mal meine Empfehlungen:
Bildoptimierung ohne Plugins
1. Die richtige Bildgröße auswählen
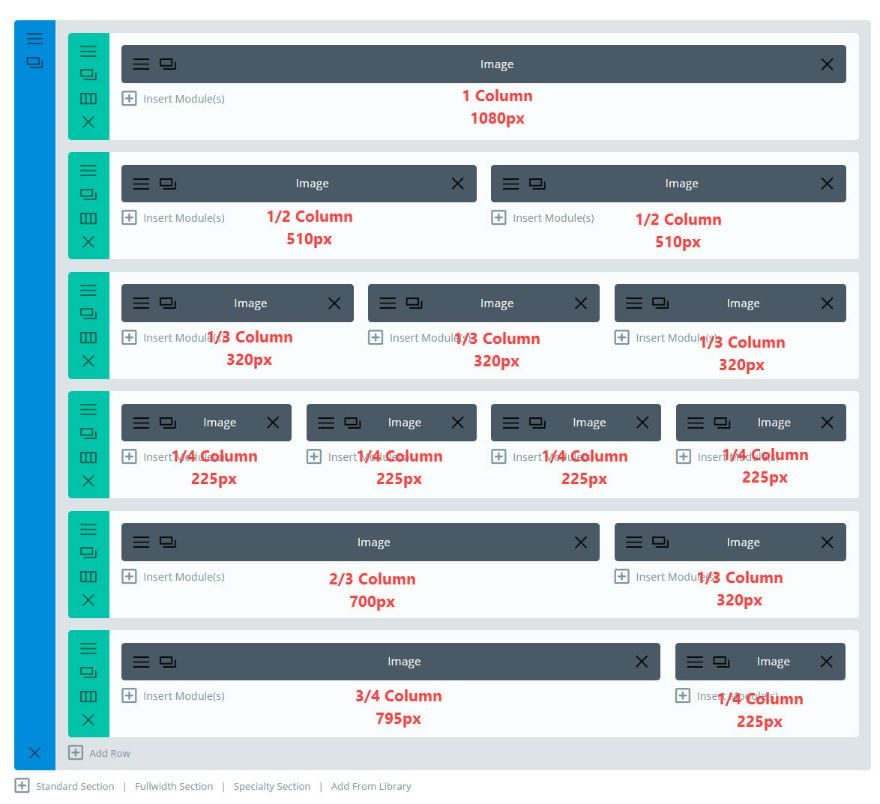
Zunächst solltest du deine Bilder stets auf die richtige Größe skalieren. Möchtest du ein Bild über die volle Seitenbreite anzeigen, musst du natürlich eine andere Größe verwenden, als wenn du es in einem 2-spaltigen Layout verwenden möchtest. Welche Bildgröße empfehlenswert ist, hängt auch ein wenig von deinem Theme ab. Üblicherweise sprechen dir die Entwickler eine Empfehlung aus, welche Größe ideal ist. Für das Divi Theme gibt es hier einen umfassenden Artikel mit Empfehlungen.
Empfohlene Bildgrößen für Divi:

Empfohlene Bildgrößen in Divi
2. Bilder komprimieren
Hast du die richtige Größe gefunden, solltest du das Bild idealerweise vpr dem Upload komprimieren. Dafür gibt es verschiedene kostenlose Tools, die du für diese Zwecke nutzen kannst. Das Tool meiner Wahl ist iloveimg, aber auch tinypng ist dafür ideal.

WordPress Ladezeiten optimieren durch Bilder komprimieren
Bildoptimierung mit Plugins
Für WordPress gibt es natürlich auch Plugins, die einem die Arbeit des Skalierens und Optimierens abnehmen. Hier muss man einfach etwas abwägen, ob es sinnvoll ist oder nicht. Auf der einen Seite habe ich wieder ein Plugin mehr und zu viele Plugins schaden der Performance ebenfalls, aber auf der anderen Seite erspart einem solch ein Plugin die manuelle Skalierung und Komprimierung und vor allen Dingen, vergisst man die Bildoptimierung nicht.
Um auf die sichere Seite zu gehen, empfehle ich dir das Plugin ShortPixel Image Optimizer oder das Plugin Imagify. Der Vorteil bei diesen Plugins ist, dass Bilder die bereits in der Mediathek sind, auch optimiert werden können.
Ich persönlich verzichte auf solche Plugins, da ich für die Bildoptimierung Prozesse in meinen Arbeitsalltag integriert habe, die ein solches Plugin überflüssig machen.
Bilder Analyse Tool
Über das kostenlose Tool Website Image Analysis Tool kannst du die Bilder auf deiner Website analyiseren lassen. Du bekommst eine sehr schöne Auflistung deiner Bilder und siehst das Optimierungspotential, also ob du bei den Bildern zum Beispiel die Bildgröße reduzieren kannst, usw.
Ein sehr schönes Tool um Schwachstellen aufzudecken.

Bilder auf der Website analysieren lassen
Datenbank
Mit der Zeit wird die Datenmenge und Umfang der Datenbank auch immer größer, denn WordPress speichert immer mehrere Versionen ab. Üblicherweise braucht man die alten Versionen nicht mehr und daher können diese entfernt werden.
Nutzt du WP Rocket findest du in den Einstellungen zur Datenbank die benötigte Funktion. Falls du kein WP Rocket nutzt, empfehle ich dir kostenlose das Plugin WP-Optimize. Damit lassen sich ebenfalls Revisionen, Spam Kommentare ect. entfernen.
Damit vorbeugend erst gar nicht so viele Revisionen gespeichert werden, kannst du in die wp-config.php den folgenden Code einfügen:
define( 'WP_POST_REVISIONS', 5 );
Mit diesem Code werden dann nur noch fünf Revisionen abgespeichert. Die Zahl kannst du natürlich beliebig anpassen.
Plugins
Bei der Verwendung von WordPress Plugins zählt das Motto "So wenig wie möglich - so viel wie nötig". Grundsätzlich solltest du dir stets die Frage stellen, ob du die gewünschte Funktion unbedingt brauchst und ob du dafür einen Geschwindigkeitsverlust in Kauf nehmen möchtest. Hinterfrage dich, ob es auch die Möglichkeit gibt, die Funktion auch anderweitig umzusetzen, z.B. durch einen Eintrag in die functions.php o.ä.
Manche Plugins nutzt man auch nur temporär, d.h. du kannst diese deaktivieren und löschen und bei Bedarf wieder installieren.
Außerdem sollte dir klar sein, dass zu viele Plugins nicht nur die Ladezeiten beeinträchtigen, sondern sie haben auch ein gewisses Sicherheitsrisiko.
Um langsame Plugins ausfindig zu machen, kannst du das Tool GTMetrix nutzen und in die Waterfall Chart schauen. Dort kannst du über die Timeline langsame Ladezeiten herausfinden. Anschließend fährst du mit der Maus über die URL und siehst, ob es sich um ein Plugin handelt oder nicht. Außerdem siehst du auch genau, welches Plugin die Geschwindigkeit beeinträchtigt.

Langsame Plugins herausfinden
Häufig gestellte Fragen (FAQ)
Warum ist WordPress so langsam?
Das deine WordPress Website eine schlechte Performance hat, kann an unterschiedlichen Dingen liegen. Erfahrungsgemäß liegt es meistens an zwei Dingen: einem schlechten Hoster und an zu großen Bildern.
Des Weiteren spielen zu viele Plugins, Embeddings oder eine unaufgeräumte Datenbank eine Rolle.
Wie schnell muss eine Website laden?
Optimal ist ein LCP Wert von unter 2 Sekunden. Das empfiehlt auch google und du kannst den Wert über die Page Speed Insights bei google prüfen.
Wie kann man die Ladezeiten verkürzen?
Um die Ladezeiten einer Website zu verkürzen, gibt es viele Optimierungsmöglichkeiten. Die gängigsten Methoden ist die Komprimierung von Bildern, JS und CSS Dateien. Mit speziellen Tools kannst du die Schwachstellen deiner Website herausfinden.
Fazit
In diesem Artikel hast du nun erfahren, was die Gründe sind für eine langsame WordPress Website. Außerdem hast du erfahren, welche Möglichkeiten es gibt, zum einen die Ladezeiten zu prüfen und welche Optimierungsmöglichkeiten es gibt.
Wichtig ist, dass du dir zunächst den IST-Zustand deiner Website anschaust und dann mit der Optimierung beginnst. Wenn du die meisten Optimierungsmöglichkeiten umsetzt, bin ich sicher, dass du schon einen recht guten Pagespeed erreichen wirst.
Deine Fragen zu Website Ladezeiten:
Welche Fragen hast du zu diesem Artikel? Hast du Fragen oder Probleme bei der Umsetzung meiner Tipps? Ich freue mich über deinen Kommentar. Du interessierst dich für WordPress, Divi, Webdesign und alles was damit noch zu tun hat? Dann trag dich doch in meinen Newsletter ein.

Über die Autorin
Hiacynta Hess ist Webdesignerin, Fotografin, Dozentin, Netzwerkerin und Bloggerin. Meine größte Leidenschaft ist es, mein Wissen in jeglicher Form mit dir zu teilen und das tue ich über unterschiedliche Plattformen. Deine Website ist meine Mission und ich möchte dich dabei unterstützen, dass deine Website deine Bühne wird!
Kommentare
Stelle mir deine Fragen oder gib mir Feedback!
Datenschutzhinweise:
Wenn du diesen Artikel kommentierst, werden die von dir angegebenen Daten und auch die IP Adresse gespeichert. Deine E-Mail Adresse wird nicht veröffentlicht. Weitere Informationen findest du in meiner Datenschutzerklärung.
0 Kommentare