Stell dir vor, du öffnest eine Website und sofort fängt dein Blick ein kleines, markantes Symbol in der Browser-Tab-Leiste ein. Richtig, das ist das WordPress Favicon!
Dieses winzige, oft unterschätzte Element kann einen enormen Unterschied in der Wahrnehmung deiner Website machen. Es ist unglaublich wichtig, ein Favicon zu verwenden, denn es stärkt deine Markenidentität und verbessert die Benutzererfahrung.
Jetzt fragst du dich vielleicht: Wie einfach ist es, ein Favicon in WordPress einzufügen oder zu ändern? Keine Sorge, es ist wirklich leicht! Ich zeige dir jetzt Schritt für Schritt, wie du das machst.
Los geht's, gib deiner Website das kleine Detail, das einen großen Unterschied macht!
1. Ein Favicon in WordPress einfügen
1) Zuerst ist es wichtig, das passende Motiv für dein neues Favicon zu finden. Am besten ist dafür dein Logo geeignet, denn es hilft dabei, deine Marke visuell zu stärken und sorgt für einen Wiedererkennungswert.
Du kannst auch gerne nur einen Ausschnitt von deinem Logo verwenden. Das Favicon brauchst du als Bild. Ob du jetzt PNG oder JPG nimmst, ist eigentlich egal. Falls der Hintergrund transparent sein soll, brauchst du das Icon als PNG.
Anschließend passt du es in ein quadratisches Format an, also Breite und Höhe sind gleich. Achte darauf, dass es mindestens 512x512 Pixel groß ist. Neben Canva gibt es auch verschiedene WordPress Plugins, die du verwenden kannst, um dein eigenes Favicon zu erstellen.
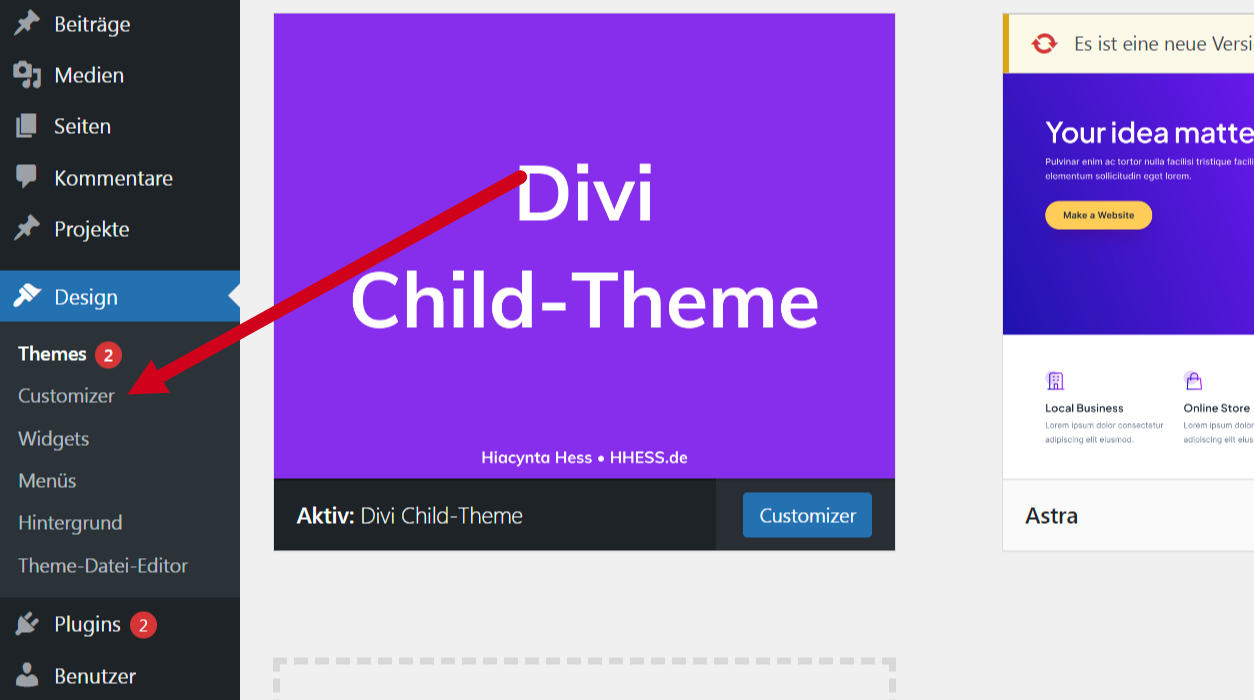
2) Als nächstes öffnest du dein WordPress Dashboard und navigierst zu Design → Customizer

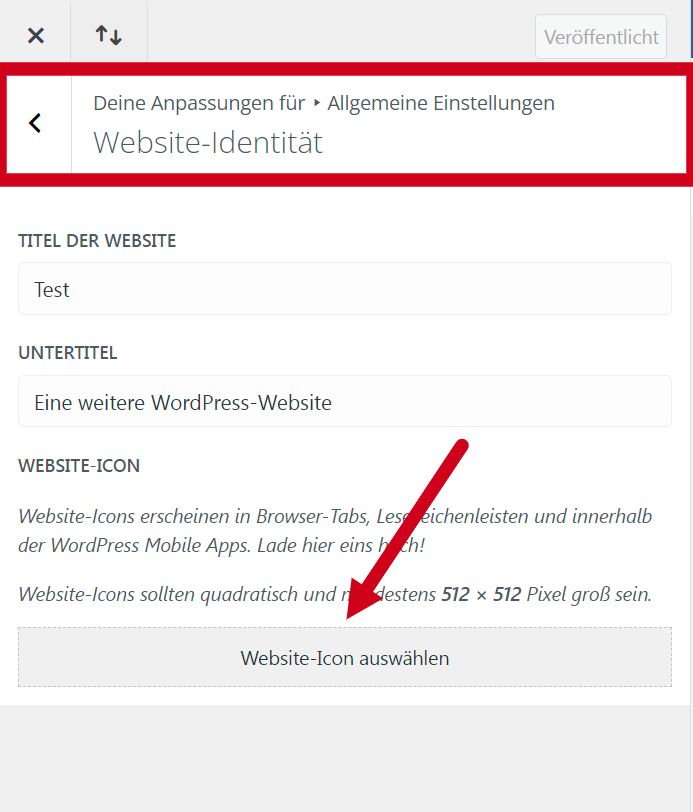
3) Im Customizer gehst du zu Allgemeine Einstellungen → Website-Identität

4) Klicke nun auf Website-Icon auswählen. Es wird sich die WordPress Mediathek öffnen und in diese kannst du dein Favicon hochladen oder alternativ wählst du ein bereits bestehendes Favicon aus.
5) Danach müsstest du dein hochgeladenes Favicon auch schon sehen können. Als nächstes brauchst du nur noch im Customizer oben auf den blauen Veröffentlichen-Button klicken, um alles zu speichern. Wenn das erledigt ist, sollte dein neues Favicon erfolgreich hinzugefügt worden sein und du kannst die Änderungen direkt im WordPress Customizer sehen.

2. WordPress Favicon ändern
Um dein Favicon in WordPress zu ändern, folgst du im Wesentlichen denselben Schritten wie beim ursprünglichen Hinzufügen. Navigiere also zum Customizer und suche unter Website-Identität. Dort, bei Website-Icon, findest du dein aktuelles Favicon.

An dieser Stelle klickst du auf Bild wechseln. Es öffnet sich ein die WordPress-Mediathek, in dem du dein neues WordPress Icon auswählst. Nachdem du es mit dem Button unten rechts bestätigt hast, gehst du im Customizer nach oben und klickst auf den blauen Veröffentlichen-Button um die Änderung zu speichern.

3. Video-Anleitung
4. Die Bedeutung des WordPress-Icons
Das WordPress-Icon wird an verschiedenen Stellen angezeigt:
Insgesamt ist das Favicon ein kleines, aber mächtiges Element deiner Website, das du nicht unterschätzen solltest. Es stärkt die Markenidentität und sorgt für Wiedererkennung, indem es oft als verkleinerte Version des Logos oder ein anderes markantes Markenelement dient.
Dies trägt nicht nur zu einem professionellen Erscheinungsbild bei, sondern erhöht auch das Vertrauen der Nutzer. In praktischer Hinsicht verbessert ein Favicon die Benutzerfreundlichkeit erheblich. Es erleichtert Nutzern, deine Seite in einer Vielzahl von geöffneten Browser-Tabs oder in ihren Lesezeichen schnell zu identifizieren.
Obwohl Favicons keinen direkten Einfluss auf das SEO-Ranking haben, spielen sie eine wichtige Rolle bei der Verbesserung der Benutzererfahrung. Eine positive Benutzererfahrung kann Besucher länger auf deiner Seite halten und die Absprungrate verringern, was indirekt zur Suchmaschinenoptimierung beiträgt. Kurz gesagt, das Favicon ist ein unverzichtbares Werkzeug, das zur Markenbildung, Benutzerfreundlichkeit und Professionalität deiner Website beiträgt.